Subscription pricing on Squarespace allows you to offer recurring billing for your services or products, where users pay a fixed amount regularly (e.g., monthly or annually). Setting up a subscription pricing table can enhance your site by clearly displaying the options available to users.
Subscription Pricing

1. Add Code Block:
In Squarespace, navigate to the page where you'd like to add the pricing table. Use the "Edit" button, then insert a "Code Block" in your chosen section.
2. Insert HTML & CSS:
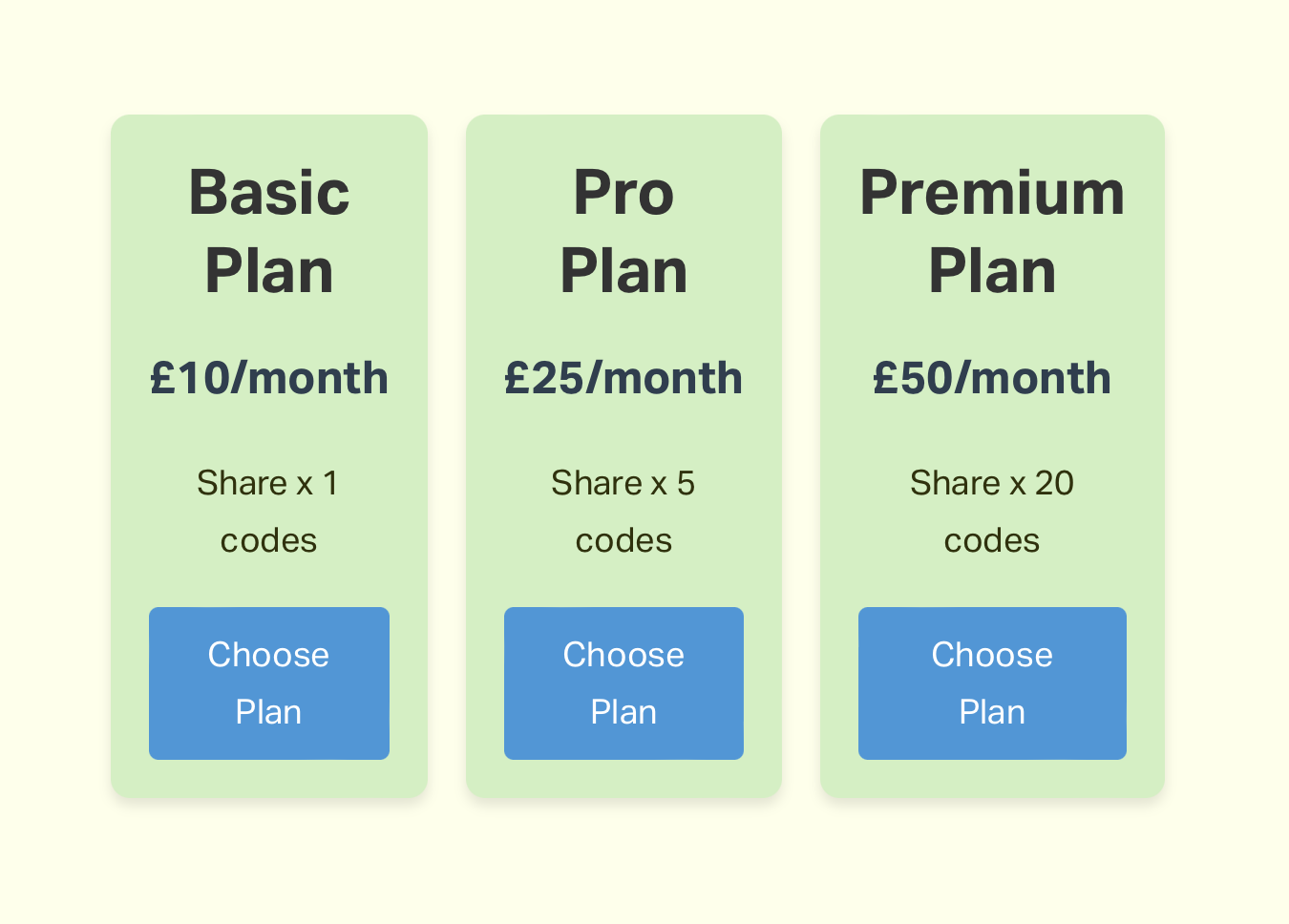
Copy and paste the provided HTML structure and CSS styling into the code block. The HTML defines the pricing plans, while the CSS customizes the appearance of the table.
How To Set Up
Customising the Code:
To change the background colour, modify
background-colourin.pricing-card. For example, change#cff0c0to a different colour hex code.Adjust the font size of the price by editing the
font-sizein.pricing-card .price. You can change24pxto a different size, such as28pxfor larger text.To update button colors, edit the
background-colourin.cta-buttonand.cta-button:hoverto match your site's branding.
Save and Preview:
Once you’ve added and customised the code, save the page and preview it to see how the pricing grid behaves.
Customise
Need Custom Solutions?
All of our pre-built codes are completely free to use! If you need a more bespoke solution or want additional customisations, feel free to get in touch for a free quote. Don’t pay extortionate agency fees—our team of designers charge by the hour and can deliver tailor-made solutions for your Squarespace website.
